ぶんぶんキャッツが、山の温泉ホテル廃墟に、お泊まり会に行くというので、様子を見てみましょう。

ドンごろーとゴンゴンは、温水ブールで遊んでいます。勝手にリゾート気分ですね。

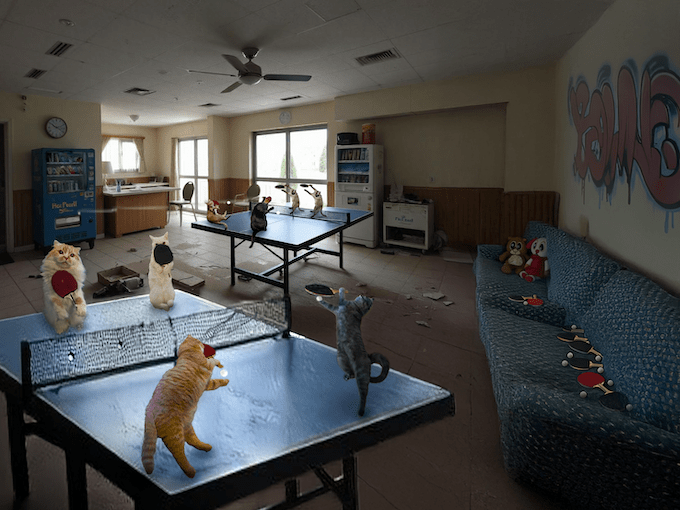
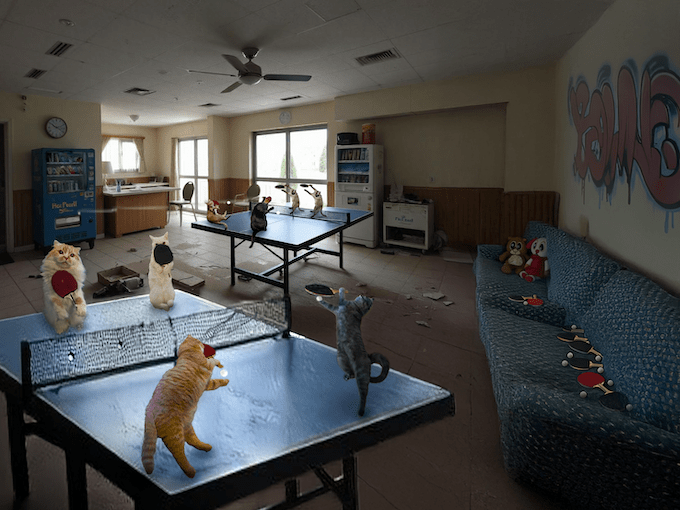
温泉宿定番の卓球ルームでは、全員参加で盛り上がっています。

お腹が空いたら厨房を漁って、自力で食料調達します。

疲れたら、今も湧き続けている温泉で、まったりして⋯。

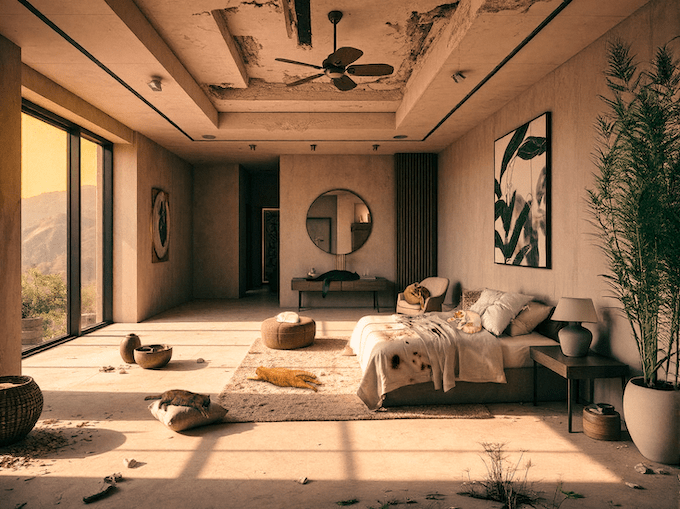
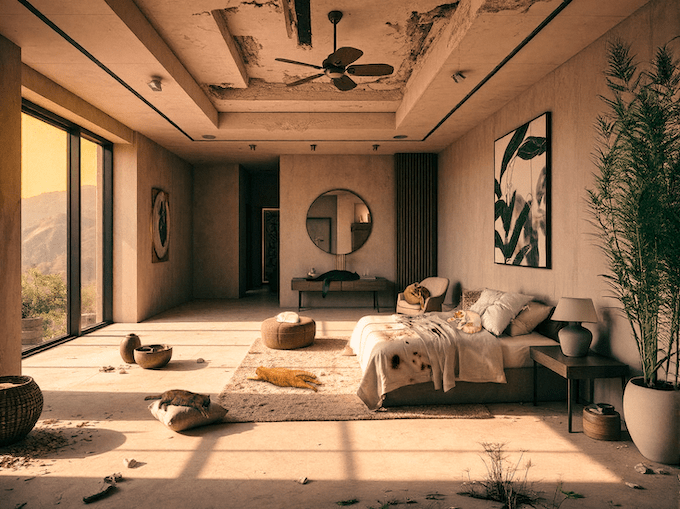
ゴージャスなスィートルームで眠ります。
タダで遊びまくって、大騒ぎしても大丈夫で、猫には最高のホテルみたいですね。
2025-01-27
ぶんぶんキャッツが、山の温泉ホテル廃墟に、お泊まり会に行くというので、様子を見てみましょう。

ドンごろーとゴンゴンは、温水ブールで遊んでいます。勝手にリゾート気分ですね。

温泉宿定番の卓球ルームでは、全員参加で盛り上がっています。

お腹が空いたら厨房を漁って、自力で食料調達します。

疲れたら、今も湧き続けている温泉で、まったりして⋯。

ゴージャスなスィートルームで眠ります。
タダで遊びまくって、大騒ぎしても大丈夫で、猫には最高のホテルみたいですね。
2025-01-27

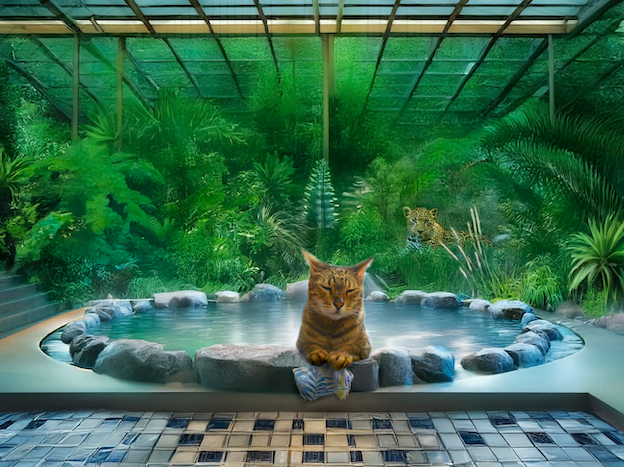
朝風呂で日の出を眺めていたコバン。インスタのあけおめ画像では、左右が切られてしまっていたので完全版のお披露目です。周りにいる猫さん達は、(AIが勝手に派遣してきた)スパ従業員と思われます。

ゴンゴンが選んだのは、温室の一角にあるジャングル風呂です。

ボンにゃんは、半露天の岩風呂にいます。

ドンごろーは浅瀬に置かれたバスタブでくつろいでいますね。ダンゴ君は警備です。

海で体が冷えたダンゴ君は、海底風呂に入る準備をします。

おデン様は、健康ランドに行くより、ご自分のバスルームが落ち着くみたいです。

そして地球のお風呂が気に入った宇宙猫達は、宇宙船の中に温泉を作りました。他の星からも、オトモダチが入浴に来ています。
今日は大寒。これから徐々に暖かくなるとはいえ、体を冷やさないよう、お風呂であたたまりましょう。
2025-01-20
リビングでゴンゴン・おデン様・ドンごろーが、テディベアに扮して座っています。

「今回はオレも完璧にクマだろ?」「やっぱりゴンはクマには見えんな」「オラはだいじょぶずら」ツリーの飾り付けも、みんなで頑張ったみたいです。

こちらにはボンにゃんとコバンの、白クマと黒クマがいますね。「この箱ぜーんぶ中身は空なのよねっ」「拙者が魔法で1円出してボンさまにあげるでござるよ」

子供部屋にもダンゴ君とアン・ワンのクマが立っています。「つまりいつも奥さんからの贈り物がないのは、その三太っちゅうジジィのせいだったっちゃね?」「夜中に忍び込んできてプレゼントを盗って行くんすよ」「今年はヌイグルミのフリして現場をおさえるっちゅう作戦ちゃね」「ダミーのプレゼントもたくさん用意したしバッチリっすよ」「ジジィを捕まえれば、他の家から盗んだプレゼントも全部オイラ達のものだっちゃ!!」
2024-12-22
※お引越しなどで忙しいSSの皆様!コメントはどうぞご無理なさらずに。☆いいねだけ押して頂けると、どなたが来て下さったか分かって助かります。(Google・AppleなどのアカウントかE-mailアドレスまたはgravatarにアイコン登録が必要です)

7匹も猫がいると、何をするにも競争が発生します。キッチンの窓から外を見たいダンゴ君が、ゴンとガンの間に割り込んできました。「ちょっと失礼しまっす」ガンちゃんが困っています。

こちらはボンにゃんの気が済むまで、気長に順番待ちしているコバンです。相手がボンにゃんでなければ、やっぱり割り込みますよ。

一方ゴンゴンは、行く先々で揉め事を起こします。「わらわにどけと言うのか!?」「オレにゆずれよー!」おデン様お怒りで、立ち上がって戦闘モードです。

コバンは必死にタライを守っています。「オレにゆずれよー」「嫌でござる!」

ダンゴ君も不満そうに、プリンターの上で頑張っています。「オレにゆずれー!!」「僕が先なのにぃ⋯」

ママの膝も激戦区です。ボンにゃんは、ゴンに押し出されてしまいました。「いちばんいいとこゲットだぜぃ」「いぢわるねっ!」

しばらくしてゴンがいなくなったので、女の子同士で仲良く分け合います。「やれやれ これで安心して寝られるのぅ」「うんっ」安心して寝られると、ママは動けないんですけど〜。



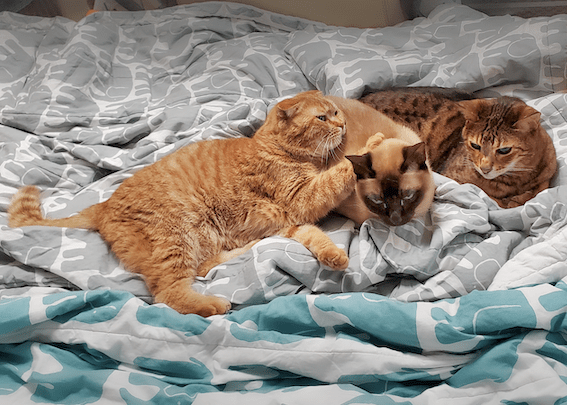
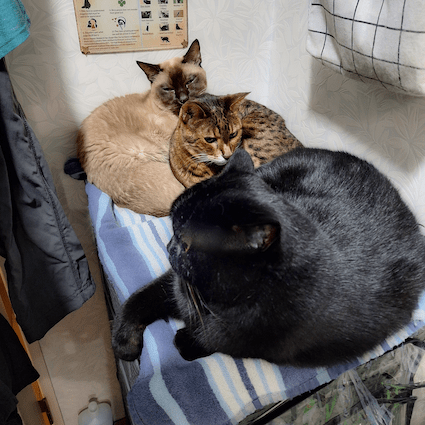
お布団を敷くと、一年中場所取り合戦が勃発します。パパとママはいつも猫達を避けて、そっと端に入って横になるのです。




ゴンガンと一緒に休もうと思ったコバンは、冷たい目で睨まれて、居心地悪そうですね。「オマエでけぇから邪魔!」「コバンがいると狭くなるんです」「拙者はまだ子猫でござるのに」子猫じゃなくて大猫ですっ。

「だから結局ひとりが良いんですよ」ダンゴ君は睡眠を邪魔されたくないので、誰も来ないところを選ぶようにしているのです。寝床は家中に沢山あるんですからね。
2024-12-11

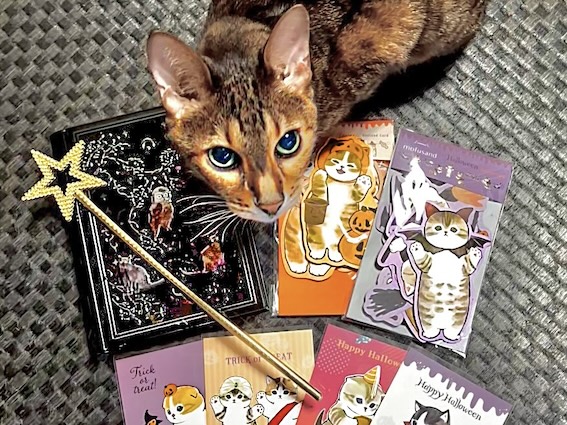
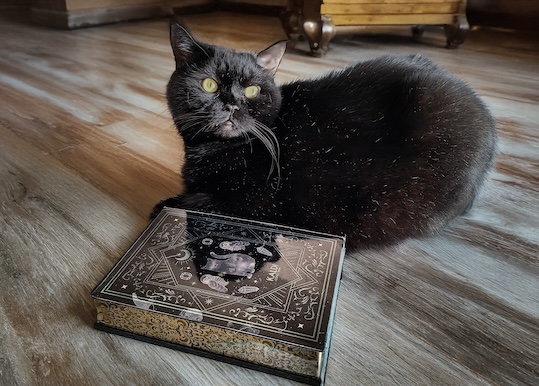
今年のハロウィンにママは、魔導書と魔法の杖をコバンに買い与えました。「ロード・オブ・ザ・リング:力の指輪」を観ていたら、杖がない為に力を加減できない魔法使いが出ていて、コバンが魔法を使えないのも、杖が無いせいだと気付いたのです。「魔導書を読んで杖の使い方を学べば、コバンもすごい魔法使いになるわ」「でもオカンこの魔導書 中身はクッキーみたいだぜぃ」「ゴンにはクッキー缶に見えても、魔力のあるコバンなら読めるハズよ」

魔導書を渡されたコバンは、しばらくひとりで考えていました。

やがて杖を扱う練習を始めます。
すると⋯。

なんと部屋の真ん中に、1円玉があるではないですか!コバンが魔法で出したに違いありません。さらに3日後、また1円がありました!!
この調子で3日ごとに1円出せば、年に121円?(たった121円⋯)毎年パワーアップして倍々すれば10年目には12万円!(うぅ⋯10年経っても魔法だけじゃ暮らせないのか)でも16年目にはウチ金持ちになっちやうかも⋯。

「コバン倒れてまっす」ダンゴ君の報告によると、2円で力を使い切ったようです。

「カネなんか出そうとするからずら。オラはチキンナゲットにするだよ」ドンごろーも杖を横取りして、魔法の練習をしています。

「チキンなら魔法使わなくてもネットで注文できますよ」ガンちゃん 勝手に注文しないでねー。

「アタチは杖借りてゴンゴンとダンゴ消してやるわっ」「あいつらアタチを追っかけ回すのよっ」アンタが喧嘩売るからでしょー?

「わらわには魔法の杖など必要ないわ」「スットコランドのすべてはわらわのものじゃからの」「魔法使いもわらわに仕える者なのじゃ」はい。何もかもおデン様のお望み通りですよね。
2024-11-09