体調不良の間に溜まっていた色々をこなすと時間がなくなって、結局今月も課題提出は月末になってしまいました。
4月の課題1は「ペイント文字で目立つタイトルを作成」です。


◯「SHAKE」レイヤーを選択→「編集」メニュー→「変形」→「多⽅向に伸縮」で文字を斜めに傾ける。
◯レイヤーパネル下部の「+」アイコンをクリックして、「SHAKE」レイヤーの上に新規レイヤーを作成→ツールバーから「ブラシツール」を選択→オプションバーから「ブラシプリセットピッカー」を開く→「ペンキ1」(カスタムブラシ)を選択(直径「178px」に設定)→⽂字の上をクリックして、ペンキが垂れ落ちたような効果を追加。
◯レイヤーパネルで「SHAKE」と「ペンキの垂れレイヤー」の2つを選択し、パネル下部の「新規グループを作成」アイコンをクリックしてグループ化→「レイヤーマスクを追加」アイコンをクリック(描画⾊黒を確認)→オプションバー「ブラシプリセットピッカー」を開き「特殊効果ブラシ」→「Kyleのスパッタブラシ-筆圧調節02」を選択(直径「105px」に設定)→⽂字の上をクリックして⽂字がかすれたような効果を追加。
◯「グループ」レイヤーの上に新規レイヤーを作成→ツールバーからブラシツールを選択→オプションバー「ブラシプリセットピッカー」から先ほどと同じ「Kyleのスパッタブラシ-筆圧調節02」を選択(直径「84px」に設定)描画⾊が⻩⾊になっていることを確認。⽂字の周囲をクリックしてペンキが⾶び散ったような効果を追加。
使用例ではレンガ壁の背景に重ねて、さらにペイント感を出していました。

ドンごろーが、頭をシェイクしているこの画像に合わせてみます。
課題2は「マスクを活用したコラージュポスター」


◯「model」レイヤーを選択→「クイック選択ツール」→上部オプションバーの「被写体を選択」で自動選択→レイヤーパネル下部「レイヤーマスクを追加」アイコンをクリックでモデルが切り抜かれる。
◯「model」レイヤーを選択した状態でツールボックス→「⾃動選択ツール」を選び、サングラスの黒いグラス部分をクリック→グラスが選択されたら「編集」メニュー→「塗りつぶし」を選択→「塗りつぶし」ウィンドウで「内容」のドロップダウンメニューから「ブラック」を選択→「OK」をクリック。黒いグラス部分にマスクが追加され、背景の花で塗りつぶされる。
◯「model」レイヤーを選択した状態で「クイック選択ツール」を使って黒いドレス部分をドラッグして選択。レイヤーパネルで「Flowerのコピー」レイヤーを選択し表⽰→パネル下部の「レイヤーマスクを追加」をクリックすると、花の背景にマスクが追加され、ドレスの形で切り抜かれる。
◯「Flowerのコピー」レイヤーをダブルクリックして「レイヤースタイル」ウィンドウを表⽰。「シャドウ(内側)」を選択→ドレスの輪郭の内側にシャドウを追加(不透明度:44%、⾓度:30°、距離:0px、チョーク:17%、サイズ:35px)
課題はここまでなのに、使用例のポスター(左)は色調調整しただけでなく、花の中心部分の色も変わっているのです。試行錯誤して自分なりのポスター(右)を作ってみました。(↓クリックすると大きくなります)


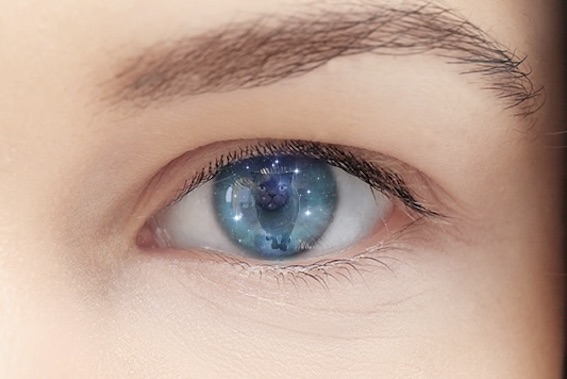
課題3は「暗い被写体を目立たせる編集方法」


◯切り抜きツールでトリミング→パッチツールで小さなレンズ汚れを除去→空を選択し反転してトーンカーブで空以外を明るくする。
この辺の作業は、長年フォトショ以外のアプリでもやっていて慣れています。簡単なのでドンごろーも入れてみましょう。

課題4は「レイヤーマスクを使用した製品写真背景の置き換え」


ヘッドフォンとその影の両方を、背景レイヤーに入れています。
これがかなりの難題でした。チュートリアルの通りに進んでも、どうにもならないのです。途中の指示表記も(英語の直訳のため?)実際のインターフェイス表記とは違っていたりして、どうしたら良いのか分からず完成しません。こういう場合は検索して調べます。
タケマンさんのYouTubeに「Photoshop・写真の影を残して背景だけを合成する方法」(https://www.youtube.com/watch?v=HYCdnxdfs7A)がありました↓
◯被写体を切り抜く→コピー→下レイヤー(切り抜き)でOption+I(反転)→描画モードを乗算→さらに影レイヤーのコピーで濃い影にできる。
(※いずれにしても影の合成は白背景で撮影したものに限る)
こちらの方が分かりやすく、すぐに出来ました
フォトショのチュートリアルは誰でも試せますが、表記の違い(フォトショのバージョンにもよる)や、手順の抜け?などで上手くいかないことがあります。幸いフォトショの使い方なら、ネット上にたくさんの動画や説明が出ているので、自分で探してみましょうね。

画像作成に手間取っていたら、猫達が来てイタズラしようとしていました。さっさと片付けないと危ないですね。
2024-04-27