マンション修繕工事が終わってからのこのひと月は、むしろ揮発性化学物質の数値が上がり続けて、最高4000超え(基準値は400以下)になりました。幸い猫達の体調はあまり変わりなく、ここ数日はやっと基準内に下がって来ました。具合が悪くてドリルの提出が間に合わなくならないように、早めに課題を終わらせようと思います。
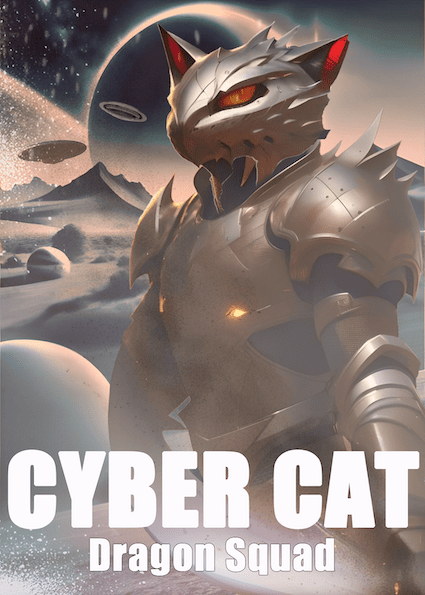
 ※「なんとか最後までやり遂げましたね」のドラゴン部隊猫さんは、AI画像を加工したものです。
※「なんとか最後までやり遂げましたね」のドラゴン部隊猫さんは、AI画像を加工したものです。
今月最初の課題は「古い写真をきれいに修復する」
↓要するに「ニューラルフィルター」を実行するだけよ。
◯レイヤーを選択→メニュー「フィルター」→「ニューラルフィルター」をクリック→画⾯がニューラルフィルターワークスペースに切り替わる
※ニューラルフィルターの各種フィルターを最初に使⽤する場合、そのフィルターをダウンロードする必要がある。
◯「すべてのフィルター」タブを選択→「復元」セクション「写真を復元」横のスイッチをON→右側に操作パネルが表⽰される
◯「写真を復元」パネルのスライダーを動かして各項⽬の適⽤量を調整する(写真の強調:30・顔の強調:20・スクラッチの軽減:50に設定)
◯「調整」セクションはノイズを軽減するための各種スライダー(ハーフトーンのノイズの軽減:40に設定)
◯調整が終わったらパネルの⼀番下にある「出⼒」ドロップダウンメニューから以下のいずれかの出⼒⽅法を選択し「OK」をクリック
⚫️現在のレイヤー :元のレイヤーに対してニューラルフィルターを適⽤
⚫️新規レイヤー :ニューラルフィルターによって⽣成されたピクセルのみ新規レイヤーとして出⼒される
⚫️マスクされた新規レイヤー :元のレイヤーを複製しニューラルフィルターがマスクとして適⽤される
⚫️スマートフィルター :ニューラルフィルターによって⽣成されたピクセルがスマートフィルターとして出⼒される
⚫️新規ドキュメント :ニューラルフィルターが適⽤された状態で新規ドキュメントが作成される
※「現在のレイヤー」以外を選択すると、元画像に影響を与えないよう⾮破壊で出⼒される。(新規レイヤーを選択しOKをクリック→レイヤーパネルに新規レイヤーが追加)
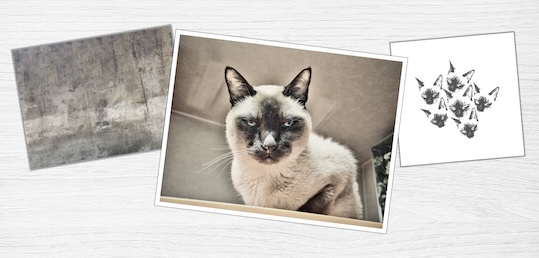
復元されたモノクロ写真を、ニューラルフィルターの「カラー化」を適⽤して変換することも可能なので、ついでにカラー化して昔のダンゴ君もつけておきました↓
 仔猫をもらったものの、可愛くない顔を見て、微妙な表情になった女の子に見えますね。
仔猫をもらったものの、可愛くない顔を見て、微妙な表情になった女の子に見えますね。
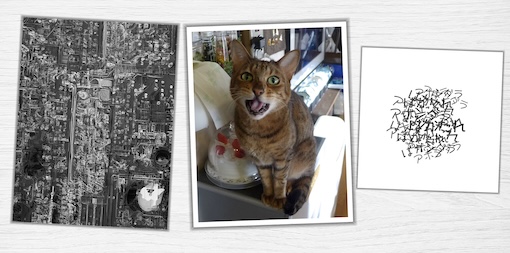
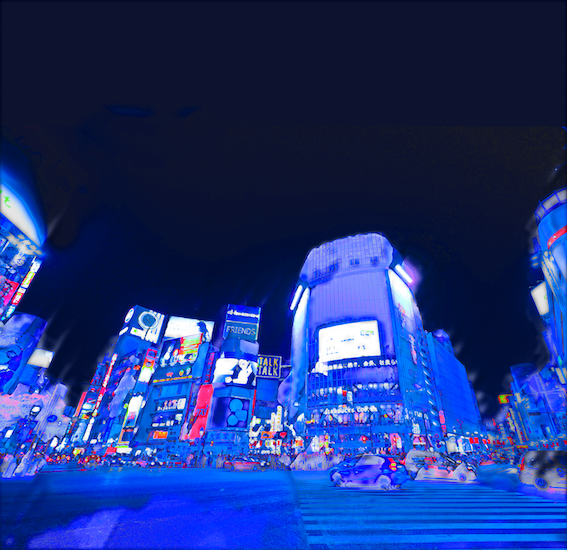
課題2は「写真を⼀瞬でアートに変える」
これも「ニューラルフィルター」だけなのよ。
◯ファイルを選択→メニュー「フィルター」→「ニューラルフィルター」をクリック
◯「すべてのフィルター」タブを選択→「おすすめ」セクションの「スタイルを適⽤」をオン(説明には8つ目と描いてあるけど私の画面では15番目のスタイルを適⽤)
◯パネル下⽅向にスクロール→サムネールの下に調整⽤のスライダーが表⽰される
⚫️「カラーを保持」にチェックを⼊れる→元画像の⾊味に戻すことができる
⚫️「パス」はエッジをこすったような効果を追加→1~5の段階(私の画面では100段階)で数字が⼤きいほどこすり具合が強くなる(4を選択)
⚫️「スタイルの不透明度」「背景のぼかし」「明るさ」「彩度」などの各スライダーを動かして好みの外観に仕上げる
◯調整が終わったらパネルの⼀番下「出⼒」ドロップダウンメニューから出⼒⽅法を選択し「OK」をクリック(新規レイヤーを選択)
ドリルは今月で終了なんですけど、半年の間に脱落者が多くて(?)最後までできるように、簡単な課題ばかりにしたのでしょうか。ちなみに提出しなければならないのは、ドリルの指示通りに完成した画像で、このようなアレンジ作品を作れと言ってる訳ではありません(私はいつも勝手にアレンジした作品を提出している)
課題3は「AIを使って画像を自然に拡張する方法」
上のような縦長写真を、左右と上に伸ばして、下のような画像にします。
ファイルを選択→ツールパネル→切り抜きツール(オプションバーの塗りは生成拡張)→画像のエッジ境界線をドラッグして広げる→◯またはEnterキーで確定→生成が実行される→プロパティパネルからバージョンを選択または再度生成して選択
※左側の拡張はコンテキストタスクバーに川と入力して実行
これを覚えると、画角の問題で使えなかった写真が利用できるし、さらに範囲指定して生成すれば、部分改変も可能です。
 ビーバーと馬を入れてみました。
ビーバーと馬を入れてみました。
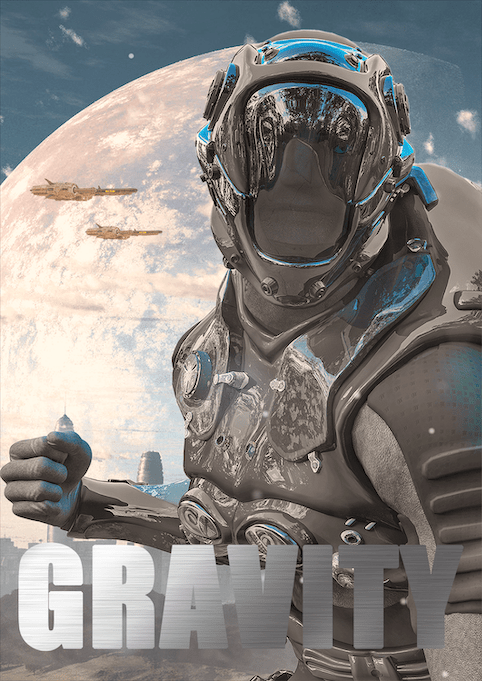
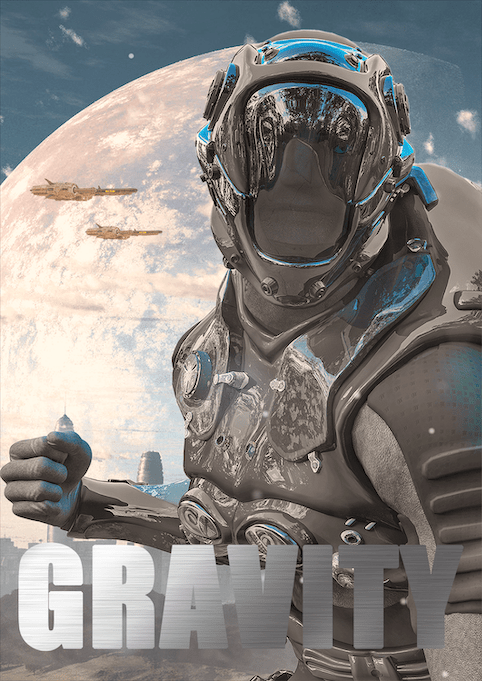
課題4は「基本操作で作るポスター風コラージュ」


モデル画像を切り抜いて背景に乗せ色調整、宇宙船を入れて、煙やホコリのエフェクトを重ね、文字を書いて効果をかける。指示通り順番にやるだけで作れるもので、完成画像には何かを加える余地もありません。
これが「ことはじめドリル」最後の課題だし、動画の先生も「背景やモデルの画像を自分なりに変えて作るのも練習になります。ぜひチャレンジしてみてください」と言ってました。
これはやるっきゃありませんね。
下準備として、作ってストックしてあるAI画像から、必要なものを選びます。モデルは左右反転ののち下方向に生成拡張しておきます。
背景になるAI画像も下方向に生成拡張して、課題画像の画角に合わせておきます。


◯モデル画像にクイック選択ツール→被写体を選択(クラウド)で選択範囲を作成→レイヤー下のレイヤーマスクアイコンをクリックして切り抜く→背景に重ねる
◯メニューバー→イメージ→カラーの適応(適用)
⚫️ソースを現在編集中のファイル名(背景)・レイヤーをモデル(画像オプションのフェードを50)OKをクリックすると背景がモデル画像の色味に変わる
※サイバーキャットの頭が小さいので、頭部分だけ再度切り抜いて、拡大して重ねています。
◯二つのUFO画像も切り抜いて重ねる→編集メニュー→自由変形→位置と大きさを決める→オプションバーの◯かenterキーで確定→不透明度を70に下げる
◯新規レイヤーの全体を範囲指定→コンテキストタスクバーに煙や埃(背景黒)などを入力して実行→これを繰り返して3枚のエフェクト用レイヤーを生成
◯エフェクトレイヤーを重ねて位置決め→それぞれを描画モードと不透明度で調整
◯調整レイヤーアイコン→カラールックアップ→3D LUTファイルから「FallColors Look」を選択
◯ツールパネルから横書きテキストツールを選択→オプションバーのフォントを「Impact」→フォントサイズを調整→カンバス上をクリックして文字入力→オプションバーの◯をクリックして確定→ツールバーから移動ツールを選択→下の方に配置


◯新規レイヤーの全体を範囲指定→コンテキストタスクバーに光を反射する金属板と入力して実行→エフェクト用レイヤーを生成→色調整を変えた2枚を作成
◯文字にテクスチャのレイヤーを重ねて表示→メニューバー→レイヤー→クリッピングマスクを作成を選択(クリッピングマスクはすぐ下のレイヤーの形で切り抜かれる)
自分で作った画像だけで、課題と同じ手順のポスターが、完成しました。
提出したのはこちらの画像で、もしも承認されなかったら、最後の最後で“やっちまった”になっちゃうけど、お勉強になったので良しとします。
これでやっと少し休めそうですぅ〜。
2024-06-17